

Deze tutorial is auteursrechtelijk beschermd door Aliciar, alle rechten voorbehouden.
Elke verspreiding, zonder voorafgaande schriftelijke toestemming is geheel verboden.
Elke gelijkenis met een andere tutorial is puur toeval.
Ik heb de les gemaakt in PSP X9 op 15-02-2018.
Ik heb de persoonlijke toestemming van Aliciar om haar lessen te vertalen uit het Spaans.
Wil je deze vertaling linken, dan moet je Aliciar daarvoor persoonlijk toestemming om vragen !!!
Ik ben alleen maar de vertaler, de auteursrechten liggen volledig bij Aliciar.
Gracias Aliciar, Puedo traducir tus tutoriales.
Besos Claudia.
Materialen :

De gebruikte filters in deze les :

- Filters Unlimited 2.0.
- VM Toolbox - Grid ***
***Importeer het filter VM Toolbox in het filter "Filters Unlimited 2.0"***
Klik op de onderstaande banner om naar de originele les te gaan :

Kleurenpallet :

Voorgrondkleur = #085B89
Achtergrondkleur =
#567B30

OPGELET !!!
Naargelang de gebruikte kleuren, kunnen de
Mengmodus en de Laagdekking verschillen. |

1.
Open een Nieuwe afbeelding van 900 x 600 px, transparant.
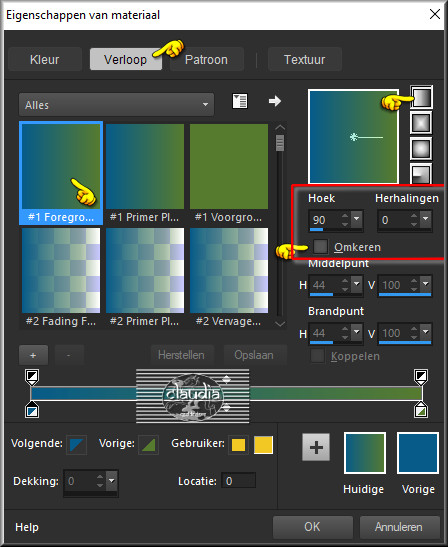
Ga naar het Kleurenpallet en klik met de muis in de Voorgrondkleur en daarna op het tabblad "Verloop".
Maak een Verloop met deze instellingen :

Ga terug naar je werkje.
Vul de afbeelding met het Verloop.

2.
Lagen - Nieuwe rasterlaag.
Vul deze laag met de Voorgrondkleur : #085B89.
Selecties - Alles selecteren.
Open uit de materialen de tube "GINATUBE FEMME 984".
Bewerken - Kopiëren.
Ga terug naar je werkje.
Bewerken - Plakken in selectie.
Selecties - Niets selecteren.

3.
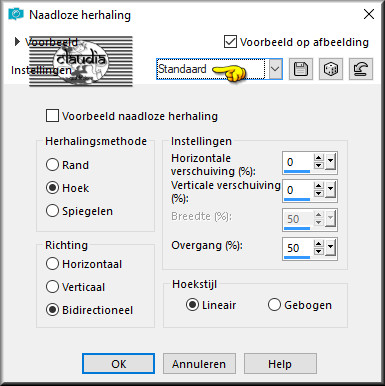
Effecten - Afbeeldingseffecten - Naadloze herhaling :


4.
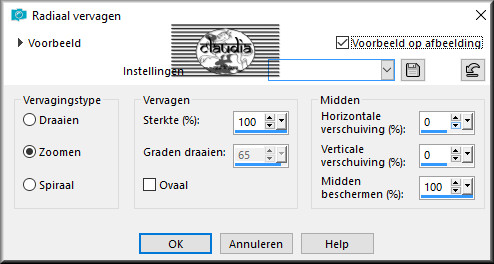
Aanpassen - Vervagen - Radiaal vervagen :


5.
Aanpassen - Scherpte - Nog scherper.
Lagen - Eigenschappen : zet de Mengmodus van deze laag op Luminantie.

6.
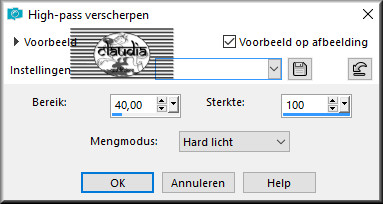
Aanpassen - Scherpte - High pass verscherpen :


7.
Open uit de materialen de tube "GINATUBE FEMME 984".
Bewerken - Kopiëren.
Ga terug naar je werkje.
Bewerken - Plakken als nieuwe laag.
Afbeelding - Formaat wijzigen : 90%, formaat van alle lagen wijzigen niet aangevinkt.
Aanpassen - Scherpte - Verscherpen.
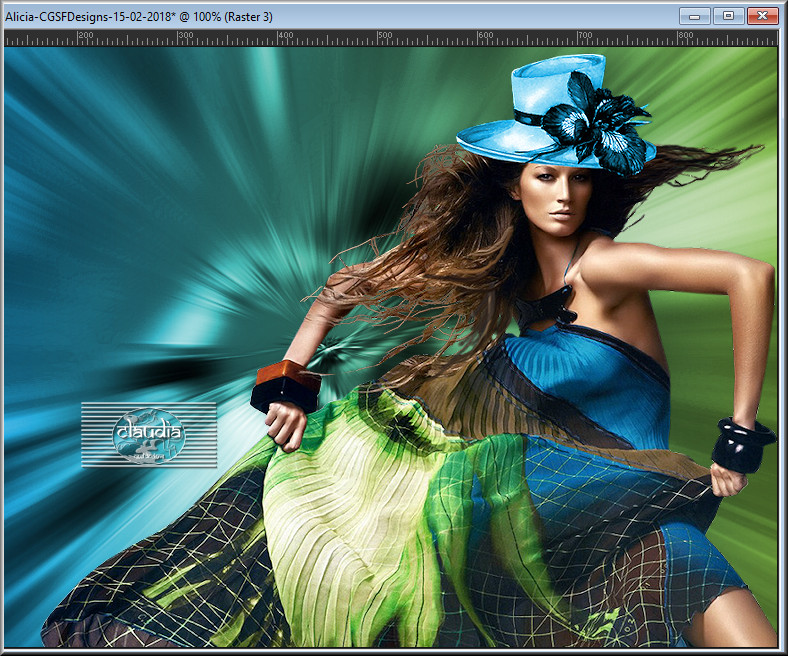
Plaats de tube rechts op je werkje :


8.
Effecten - 3D Effecten - Slagschaduw :
Verticaal = 12
Horizontaal = 29
Dekking = 54
Vervaging = 33,33
Kleur = Zwart (#000000)

9.
Lagen - Nieuwe rasterlaag.
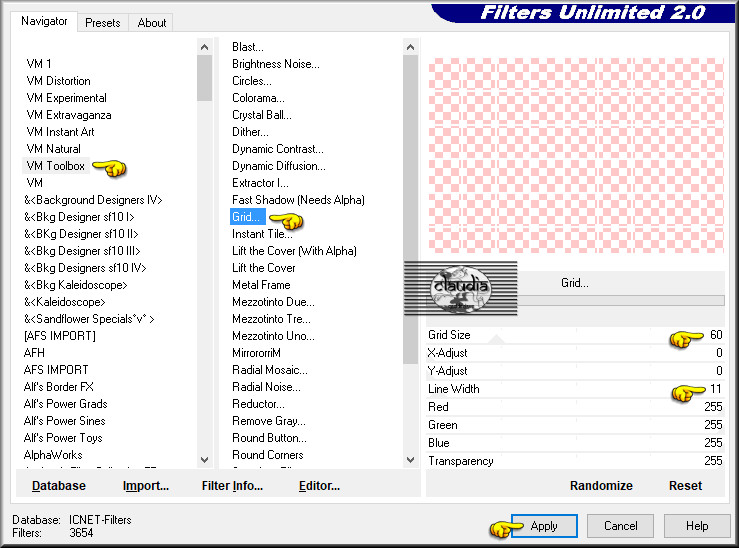
Effecten - Insteekfilters - <I.C.NET Software> - Filters Unlimited 2.0 - VM Toolbox - Grid :


10.
Effecten - Geometrische effecten - Cirkel : Transparant aangevinkt.

11.
Effecten - Afbeeldingseffecten - Verschuiving :
Horizontale verschuiving = -69
Verticale verschuiving = 0
Aangepast en Transparant aangevinkt

12.
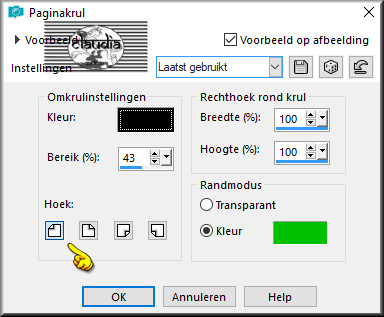
Effecten - Afbeeldingseffecten - Paginakrul : Kleur = #00C000


13.
Effecten - 3D Effecten - Slagschaduw :
Verticaal = 8
Horizontaal = 7
Dekking = 100
Vervaging = 0
Kleur = Voorgrondkleur (#085B89)

14.
Open uit de materialen het WordArt "Full Of Colors_aliciar".
Bewerken - Kopiëren.
Ga terug naar je werkje.
Bewerken - Plakken als nieuwe laag.
Plaats zoals op het voorbeeld of waar hij het hebben wilt :


15.
Afbeelding - Randen toevoegen : Symmetrisch aangevinkt
20 px met de wit : #FFFFFF
5 px met de Voorgrondkleur : #085B89

16.
Lagen - Nieuwe rasterlaag.
Plaats hierop je watermerkje.
Lagen - Samenvoegen - Alle lagen samenvoegen.
Sla je werkje op als JPG-formaat en dan is deze mooie les van Aliciar klaar.

© Claudia - Februari 2018.