 |

Deze tutorial is auteursrechtelijk beschermd door Dakara Creations, alle rechten voorbehouden.
Elke verspreiding, zonder voorafgaande schriftelijke toestemming is geheel verboden.
Elke gelijkenis met een andere tutorial is puur toeval.
Deze les is geschreven in PaintShop Pro 2019 op 28-07-2022.
Ik heb de persoonlijke toestemming van Dakara om haar lessen te vertalen uit het Frans.
Wil je deze vertaling linken, dan moet je Dakara daarvoor persoonlijk toestemming om vragen !!!
Ik ben alleen maar de vertaler, de auteursrechten liggen volledig bij Dakara.
Merci beaucoup Dakara que je pouvez traduire vos tutoriéls en Néerlandais
Claudia.
Materialen :

In deze les wordt het font (= lettertype) "Capsule" gebruikt.
Als je deze niet hebt, kan je hem hier downloaden van mijn Box.
Filters :
Er worden geen filters gebruikt in deze les.
Animatie Shop :
Kleurenpallet :

1ste kleur = #000000
2de kleur = #FFFFFF
Wanneer je met eigen kleuren werkt speel dan met de mengmodus en/of dekking naar eigen inzicht.
Klik op onderstaande banner om naar de originele les te gaan :
![]()
1.
Open een Nieuwe afbeelding van 450 px, breedte en 500 px, hoogte, transparant.
![]()
2.
Open uit de materialen de tube "Thaïss...B&R.5".
Bewerken - Kopiëren.
Zet de tube opzij voor later gebruik.
Ga terug naar je werkje.
Bewerken - Plakken als nieuwe laag.
![]()
3.
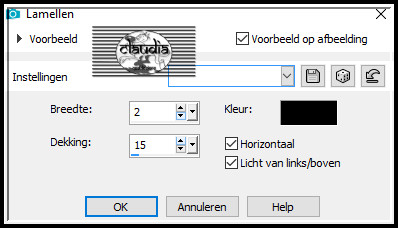
Effecten - Textuureffecten - Lamellen : Kleur = 1ste kleur

![]()
4.
Open uit de materialen het WordArt "Décor_2_Dakara_C_".
Bewerken - Kopiëren.
Ga terug naar je werkje.
Bewerken - Plakken als nieuwe laag.
Lagen - Schikken - Omlaag.
![]()
5.
Open uit de materialen het element "Décor_3_Dakara_C".
Bewerken - Kopiëren.
Ga terug naar je werkje.
Bewerken - Plakken als nieuwe laag.
Lagen - Schikken - Omlaag.
Je hebt nu dit :

![]()
6.
Lagen - Samenvoegen - Alle lagen samenvoegen.
Afbeelding - Formaat wijzigen : 80%, formaat van alle lagen wijzigen niet aangevinkt.
Aanpassen - Scherpte - Verscherpen.
![]()
7.
Afbeelding - Randen toevoegen : 2 px met de 1ste kleur, Symmetrisch aangevinkt.
Zet dit werkje even opzij.
![]()
8.
Open een Nieuwe afbeelding van 700 x 510 px, transparant.
Vul deze afbeelding met de 2de kleur.
![]()
9.
Activeer het opzij gezette werkje.
Bewerken - Kopiëren.
Je mag het frame sluiten, we hebben deze nu niet meer nodig.
Ga terug naar de witte afbeelding.
Bewerken - Plakken als nieuwe laag.
Plaats het frame naar rechts :

![]()
10.
Lagen - Dupliceren.
Afbeelding - Vrij roteren :

Aanpassen - Scherpte - Verscherpen.
Plaats het gedupliceerde frame naar links (let op de hoeken) :

![]()
11.
Effecten - 3D-Effecten - Slagschaduw :
Verticaal = -15
Horizontaal = -15
Dekking = 100
Vervaging = 1
Kleur = Zwart (#000000)
![]()
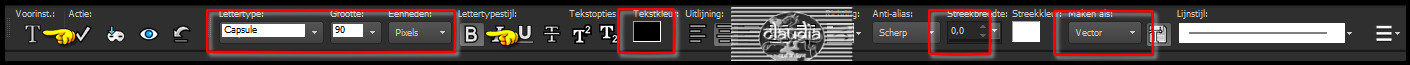
12.
Lagen - Nieuwe rasterlaag.
Activeer het "Tekstgereedschap" en zoek het font "Capsule" met deze instellingen :

De grootte van het font hangt een beetje af van welke naam of tekst je gaat typen.
De originele grootte in de les is 72 px, ik heb 90 genomen.
Ga terug naar je werkje en typ je naam of een tekst.
Ik heb de naam van de les genomen : White Eden.
Plaats de tekst onderaan je werkje :

Lagen - Omzetten in rasterlaag.
![]()
13.
Effecten - 3D-Effecten - Slagschaduw :
Verticaal = -15
Horizontaal = -15
Dekking = 20
Vervaging = 1
Kleur = Zwart (#000000)
![]()
14.
Open uit de materialen het element "Décor_5_Dakara_C".
Bewerken - Kopiëren.
Ga terug naar je werkje.
Bewerken - Plakken als nieuwe laag.
Plaats het hart links bovenaan.
![]()
15.
Lagen - Dupliceren.
Plaats het gedupliceerde hart naar rechts.
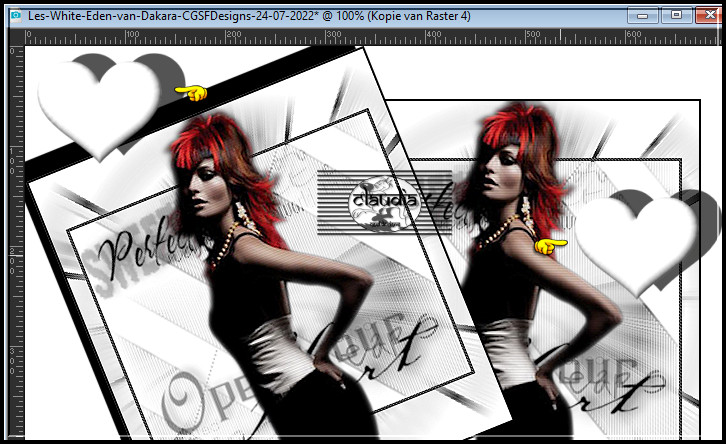
Dit heb je nu :

Lagen - Nieuwe rasterlaag.
Plaats hierop jouw watermerk.
![]()
16.
Zet de zichtbaarheid van de laag "Raster 3" (= de laag met de tekst) uit door op het oogje te klikken in het Lagenpallet.
Activeer de onderste laag in het Lagenpallet (= Raster 1).
Lagen - Samenvoegen - Zichtbare lagen
samenvoegen.
De gesloten tekstlaag staat nu bovenaan.
Lgaen - Eigenschappen : hernoem de onderste laag "Achtergrond".
![]()
17.
We beginnen nu aan de animatie.
Zet de zichtbaarheid van de onderste laag (= Achtergrond) uit door op het oogje te klikken in het Lagenpallet.
Activeer de laag met de tekst en zet de zichtbaarheid terug open (= Raster 3).
![]()
18.
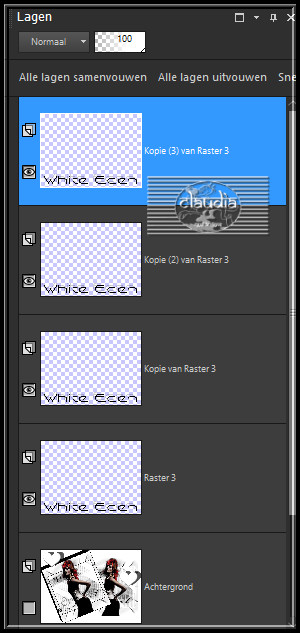
Lagen - Dupliceren : doe dit 3 x zodat je in totaal 4 lagen hebt :

![]()
19.
Op de bovenste laag (= Kopie (3) van Raster 3) blijft de Dekking op 100 staan.
Activeer nu de laag er onder (= Kopie (2) van Raster 3).
Lagen - Eigenschappen : zet de Dekking van deze laag op 70%.
Activeer nu de laag er onder (= Kopie van Raster 3).
Lagen - Eigenschappen : zet de Dekking van deze laag op 40%.
Activeer nu de laag er onder (= Raster 3).
Lagen - Eigenschappen : zet de Dekking van deze laag op 10%.
![]()
20.
Activeer en open de onderste laag (= Achtergrond).
Bewerken - Kopiëren !!!
![]()
OPEN NU ANIMATIE SHOP (= AS).
![]()
Bewerken - Plakken als nieuw animatie.
Klik nu 3 x op dit icoontje :

Je hebt nu in totaal 4 frames.
![]()
21.
Bewerken - Alles selecteren.
Zet dit werkje even opzij en ga terug naar PSP.
![]()
22.
Verwijder nu de onderste laag van je werkje (= Achtergrond).
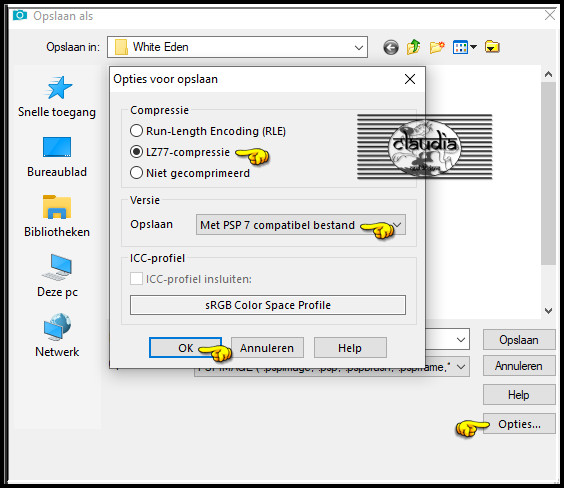
Bestand - Opslaan als ... psp-image bestand en geef het de naam "Tekst" en bij Opties kies je deze instellingen :

Dit om je werkje zonder problemen te openen in AS.
![]()
23.
Ga terug naar AS.
Open je zonet opgeslagen
psp-image bestand "Tekst".
Daarvan heb je ook 4 frames.
Zie je maar 1 frame, draai dan even aan het scrollwieltje van je muis.
Bewerken - Alles selecteren.
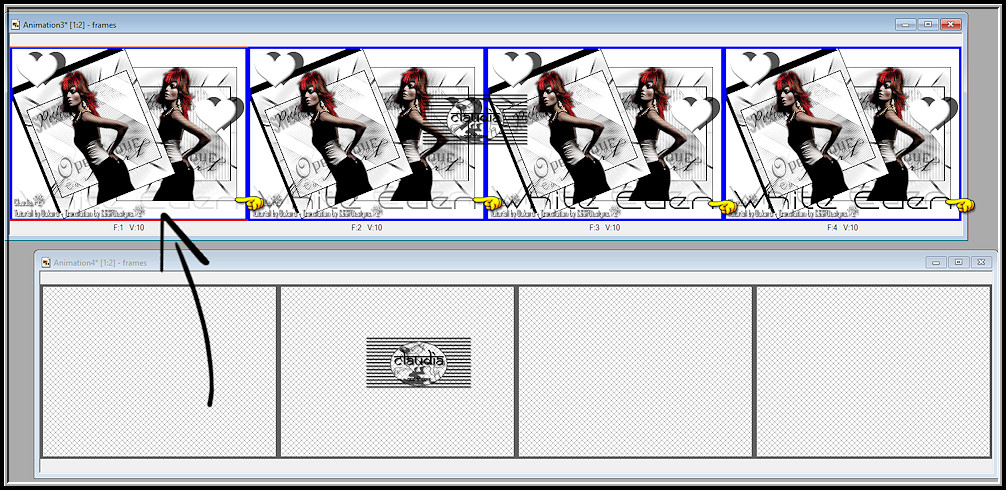
![]()
24.
Activeer je opzij gezette werkje, klik niet meer in een frame !!!
Alle frames staan geselecteerd.
Activeer nu de frames van de teskt (klik in de bovenste gekleurde balk en daar alleen).
Klik nu met de muis in het 1ste frame van de tekst en hou de rechtermuisknop ingedrukt, niet loslaten !!!
Sleep nu de tekst naar het 1ste frame van je werkje.
Laat de muisknop niet los !!!
Sleep met je muis tot de tekst goed staat volgens je wensen en laat dan de muisknop los.
Dit heb je nu :

Animatie - Eigenschappen van frame :

Kijk even hoe de animatie loopt door op dit icoontje te klikken :

De animatie stoppen doe je door op hetzelfde icoontje te klikken.
Bestand - Opslaan als ...
Sla je werkje op als GIF-formaat en daarmee ben je aan het einde gekomen van deze mooie les van Dakara.
© Claudia - Juli 2022.







